FastAPI跨域问题的背景
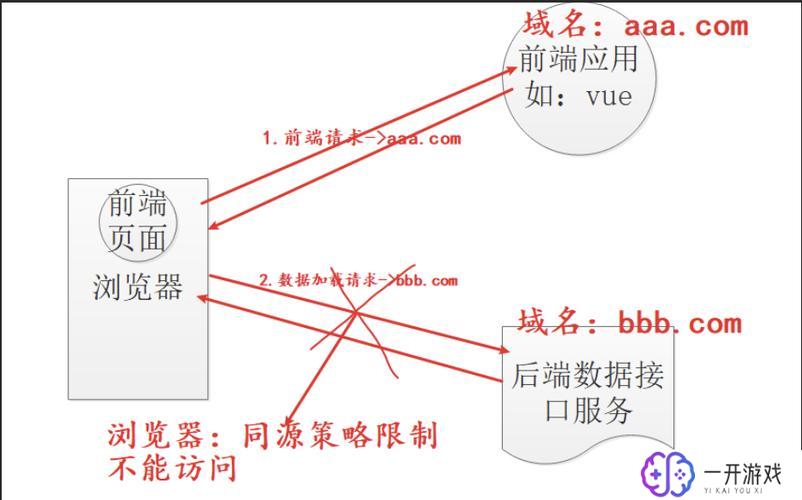
在现代Web开发中,跨域资源共享(CORS)是一个不可避免的话题。前后端分离架构的普及,前端应用常常需要从不同的域名或端口请求后端API。这种情况下,浏览器出于安全考虑,会阻止这些跨域请求,导致开发者面临一系列的挑战。FastAPI作为一个高能的Web框架,提供了简便的方式来解决跨域问题,确保前端能够顺利访问后端资源。

什么是跨域资源共享(CORS)?
跨域资源共享(CORS)是一种机制,允许浏览器向不同源的服务器发起请求。默认情况下,浏览器会阻止跨域请求,以保护用户的安全。在实际开发中,前端和后端往往部署在不同的域名或端口上,这就需要CORS来解决这个问题。
FastAPI如何处理CORS
FastAPI内置了对CORS的支持,使用起来非常简单。安装`fastapi`和`starlette`库,我们可以轻松地配置CORS策略。以下是一个基本的配置示例:
python from fastapi import FastAPI from fastapi.middleware.cors import CORiddleware app = FastAPI() # 配置CORS app.add_middleware( CORiddleware, allow_origins=["*"], # 允许所有域名 allow_credentials=True, allow_methods=["*"], # 允许所有HTTP方法 allow_headers=["*"], # 允许所有请求头 )在上面的代码中,我们使用了`CORiddleware`来配置CORS策略。`allow_origins`参数可以设置允许的源,`*`表示允许所有源。根据实际需求,可以将其替换为特定的域名。
配置CORS的注意事项
在配置CORS时,有几个关键点需要注意:
- 安全:在生产环境中,建议不要使用`allow_origins=["*"]`,而是指定具体的域名,以防止潜在的安全风险。
- HTTP方法:根据API的需求,合理配置`allow_methods`,避免不必要的HTTP方法暴露给前端。
- 请求头:确保`allow_headers`中包含了前端请求中使用的所有自定义请求头。
调试CORS问题
在开发过程中,可能会遇到CORS相关的错误。常见的错误包括“Access-Control-Allow-Origin”未设置等。此时,可以浏览器的开发者工具查看请求的响应头,确认CORS配置是否生效。如果发现问题,可以根据错误信息逐步调整CORS配置。
解决FastAPI中的跨域资源共享问题并不复杂,只需简单的配置即可。合理的CORS设置,开发者可以确保前端应用顺利访问后端API,也要注意安全和能的平衡。希望本文能帮助你更好地理解和解决FastAPI中的跨域问题,让你的开发过程更加顺畅。




















